Testing Virtual Gateway
Now it’s time to test. Get the Loadbalancer endpoint that Virtual Gateway is exposed.
It takes 3 to 5 minutes to set up the Load Balancer. You can go to Console and Go to Load Balancer and check if the state is Active.
Do not proceed to next step until Load Balancer is Active.
export LB_NAME=$(kubectl get svc ingress-gw -n prodcatalog-ns -o jsonpath="{.status.loadBalancer.ingress[*].hostname}")
curl -v --silent ${LB_NAME} | grep x-envoy
echo $LB_NAME
Check if the request to the Ingress Gateway is going from envoy by curl to the above Loadbalancer url
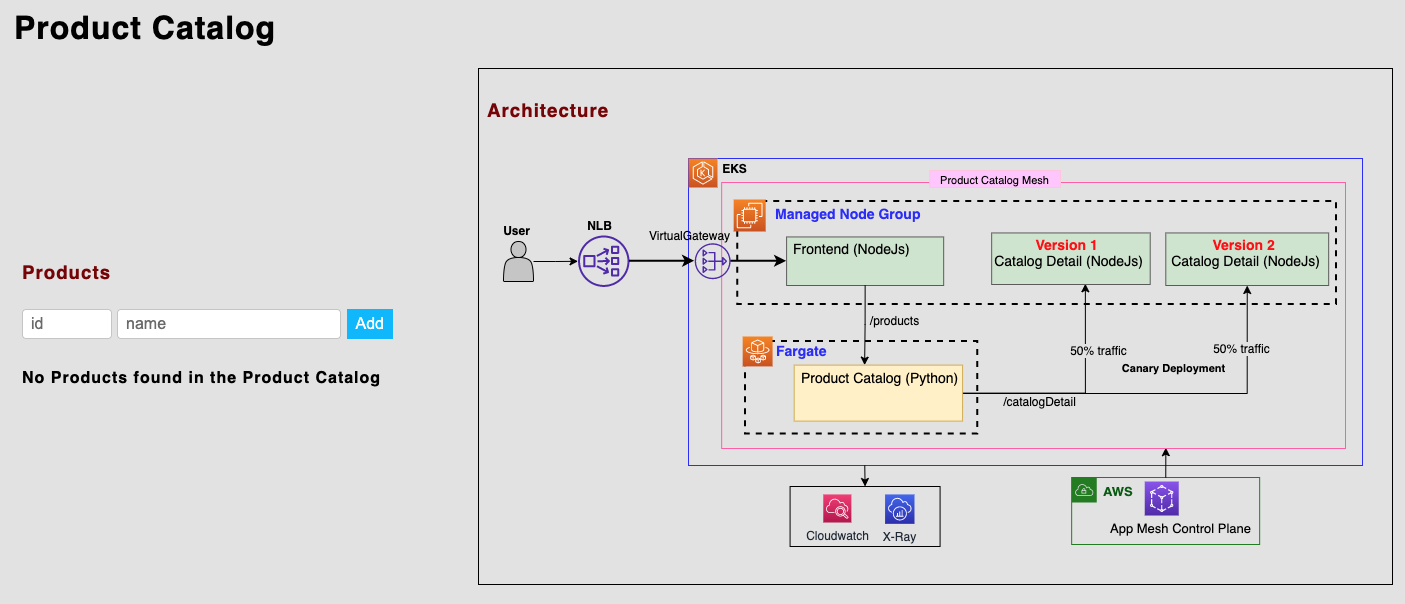
Copy paste the above Loadbalancer endpoint in your browser and you should see the frontend application loaded as below.

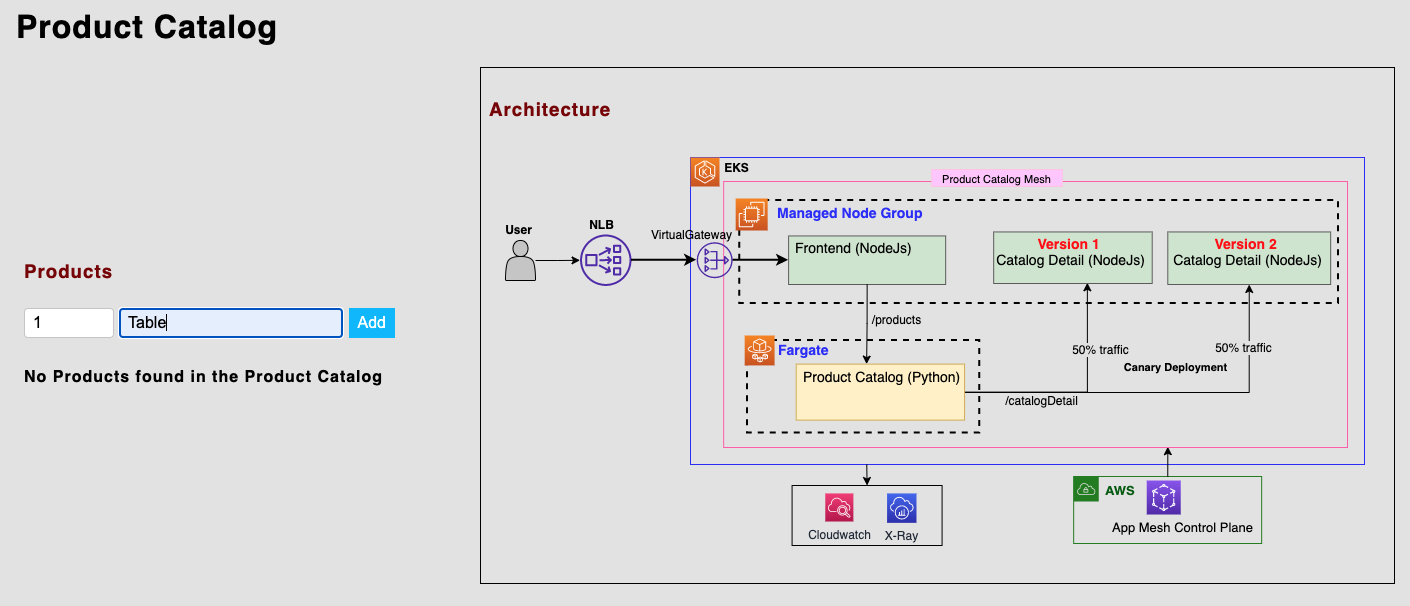
Add Product e.g. Table with ID as 1 to Product Catalog and click Add button.

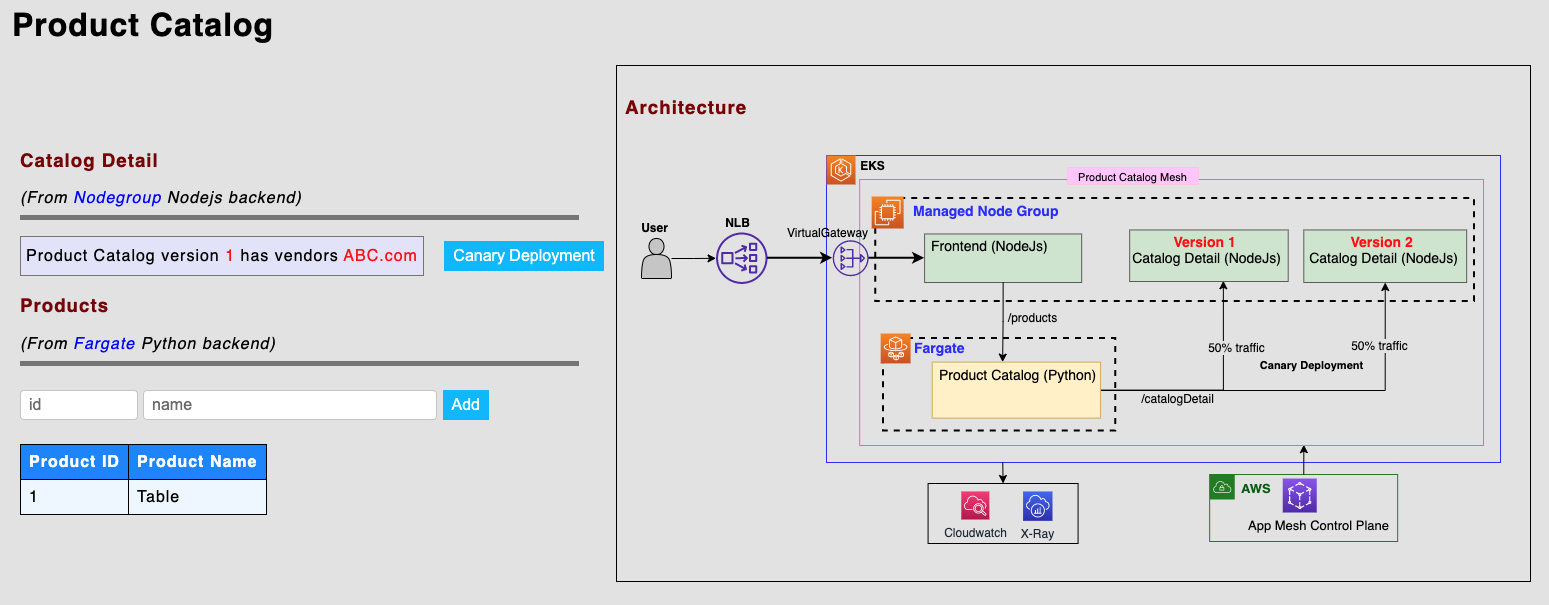
You should see the new product Table added in the Product Catalog table. You can also see the Catalog Detail about Vendor information has been fetched from proddetail backend service.

Congratulations on exposing the Product Catalog Application via App Mesh Virtual Gateway!
Let’s try out Canary Deployment by adding a new version of the proddetail-v2 and adding some new configuration to our virtual routers to shift traffic between the different versions of Catalog Detail service proddetail-v1 and proddetail-v2.